

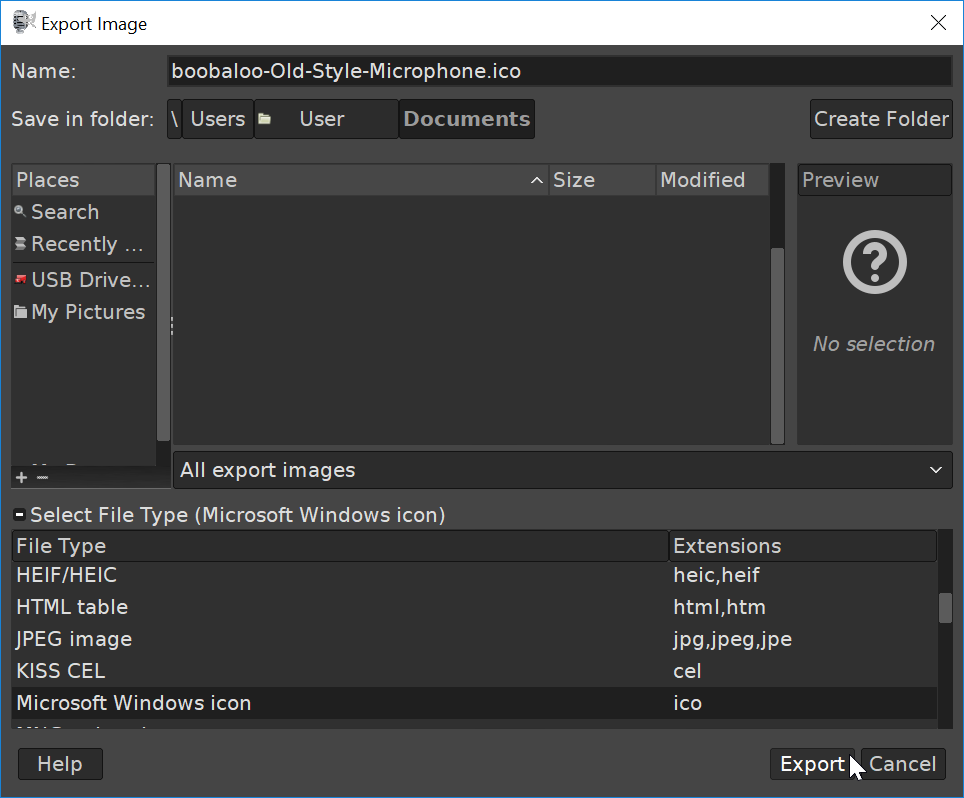
Dzinepress, using the platform of new media technology, is providing readers the design community an opportunity to discover and re-discover the design world through quality articles, tutorials, how-tos, resources and inspirational material etc. From Graphic Designing, Web Designing to design mechanics and even Interior Designing, Dzinepress has everything that the world of design has to offer. Keeping this in consideration, Dzinepress Network has started Dzinepress – the design blog that encompasses almost every aspect of designing. In the realm of design, blogging is inevitable. Make your site stand out with completing this easy but important step. You can quickly spot an amateur website simply due to the lack of a favicon. Making a favicon is really fairly simple. Open your favicon file and make sure it looks correct. Click “File/Export” and change the file extension to “.ico” Do not adjust anything on this next window that opens. The length will automatically size to 16 as well. Make sure the unit of measurement is “px” or “pixels”. Whichever dimension is larger, make the smaller dimension identical. This is at “Image/Fit Canvas to Selection”. You can use the rectangular select tool to draw a rectangle around the graphics. If not, crop out all of this logo except the graphics part. If this file has layers, delete the company name and tagline layers. The graphics is typically the left most part of the logo. First, open your logo file in Gimp and save this project as “favicon.xcf”. But with just a few simple steps, you can have a great favicon that brands your page and makes it easy to spot your site amongst a gallery of open tabs in someone’s browser.įavicons are typically 16 pixels by 16 pixels, and that is how we are going to make ours. Making a favicon can be a real challenge if you have no direction.


 0 kommentar(er)
0 kommentar(er)
